반응형
주의) 필자도 아직 성공하지 못했습니다.
성공했습니다.

블로그 파비콘을 설정한지 꽤 오랜시간이 지났는데도, 파비콘이 생기지 않았다. 분명, 크롬 탭 상단에는 파비콘이 노출되고 있는데도.

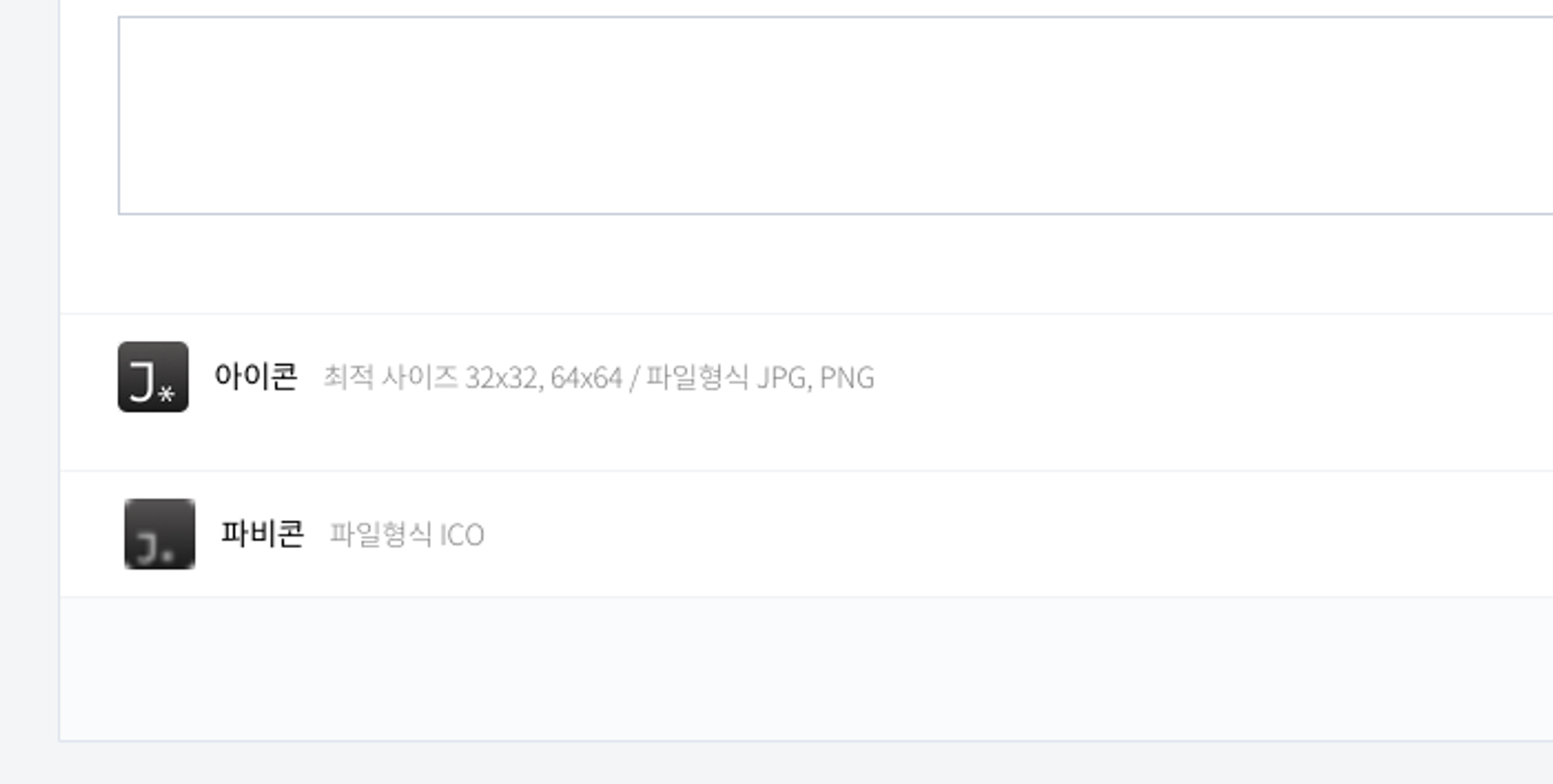
관리 > 블로그 탭에서 아이콘과 파비콘을 넣어주었는데도 그렇다. 사이즈와 파일형식도 맞추라는대로 맞추었다. Google에서 제공하는 검색결과에 표시되는 웹사이트 파비콘 정의 방법에 의하면,
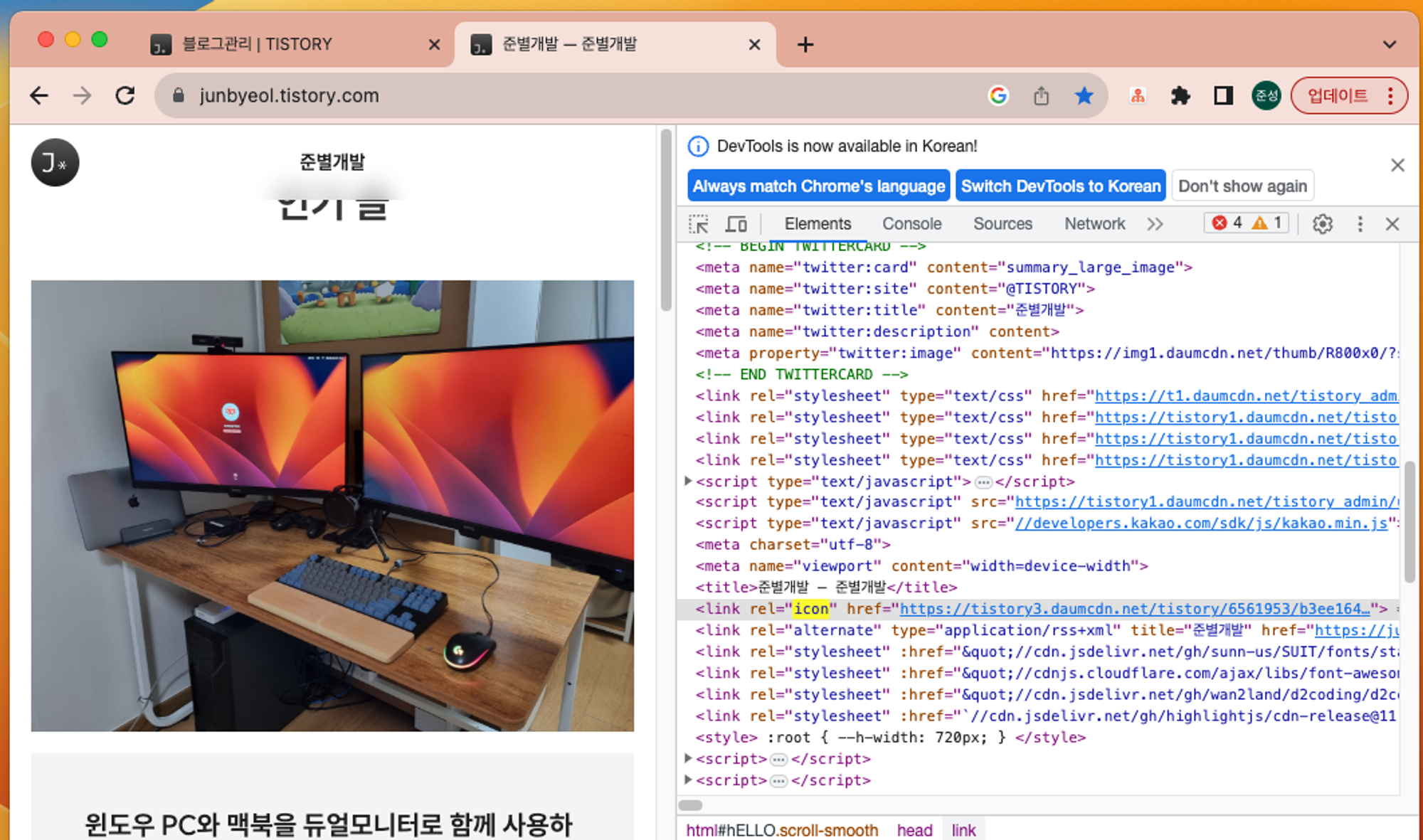
<link rel="icon" href="/path/to/favicon.ico">위 태그를에 심으면 된다고 한다. 실제로 내 블로그를 확인해보니 위 태그가 누락되어 있었다.


스킨 편집 > html 편집 에서 태그를 추가해주었다. 추가한 후 잠시 후, 실제 내 블로그에 내가 추가한 태그가 정상적으로 심어졌음을 확인했다. 그리고, 검색해본 바로 구글 크롤러의 파비콘 변경은 시간이 좀 걸린다고 하여, 기다려보기로 하였으나, 2주가 지난 지금까지도 파비콘은 노출되지 않고 있다. 대체 왜!!!!!!!!!!!
+ 추가
구글 크롤러 봇의 동작 주기가 최대 몇주 라고 하여, 정확히 이 방법 덕분인지는 알 수 없으나 아래의 행동 며칠 후 파비콘이 생겼다.
- 파비콘 주소를 tistory3.daumcdn.net/... 에서 junbyeol.tistory.com/favicon.ico 으로 변경하였다.
- 구글 서치콘솔에서 junbyeol.tistory.com의 색인 생성 요청을 했다.
반응형
'일상이야기' 카테고리의 다른 글
| 윈도우 PC와 맥북을 듀얼모니터로 함께 사용하기 (14) | 2023.09.09 |
|---|
